La Experiencia de Usuario es un mar de soluciones y todos los días podemos aprender algo nuevo de nuestras personas usuarias. ¿Sabes lo que es la ley del pulgar y cómo ayuda a mejorar el uso de una aplicación móvil? En este artículo te lo contamos.
Diseñar para las personas es una tarea esencial al momento de crear productos digitales. Enfocarse en las soluciones que podemos brindar al usuario y hacer que su experiencia con el producto sea amigable, y no una situación problemática.
Es por eso que ya sea creando pequeñas features o características para mejorar la UX de una app, o generando una aplicación desde el principio, ayudamos a hacer más eficiente la relación de nuestras personas usuarias con la tecnología. La interacción de una persona con una aplicación debe ser lo más natural y fácil posible.
¿Y cómo lo logramos? Una de las respuestas puede estar, literalmente, al alcance de nuestra mano, y hablamos de la ley del pulgar.
¿Ley del pulgar o ley de Fitts?
Conseguir una experiencia de navegación óptima requiere la aplicación de algunos principios básicos. Uno de ellos es la ley de Fitts.
Formulada por Paul Fitts en 1954, esta regla de oro permite que podamos predecir el tiempo necesario que un usuario necesita para poder llegar desde dónde está hasta su objetivo. Es decir, nos ayuda a mejorar la experiencia de las personas usuarias a la hora de navegar por una web o por cualquier producto digital.
Además, posibilita el diseño de mejores interfaces, ya que si podemos calcular cuánto tiempo un usuario tarda en llegar hasta el objetivo que desea, podemos adaptar ese diseño para hacerle la vida más fácil a las personas.
De esto, nace la ley del pulgar.
En sí, la ley del pulgar o Fitts habla más de la relación de las personas con la ubicación de los elementos en la web pero no específicamente en los dispositivos móviles. Es por eso que, si bien son de la misma familia, tienen sus diferencias.
¿Qué es la ley del pulgar y cómo aplicarla a dispositivos móviles?
En dispositivos móviles, la ley de Fitts no puede calcularse según el tiempo que un usuario tarda en llegar hasta el objetivo deseado con movimientos del mouse, sino por otra cosa: sus dedos. ¿Y por qué? Porque es lo que más utiliza para cumplir su objetivo.
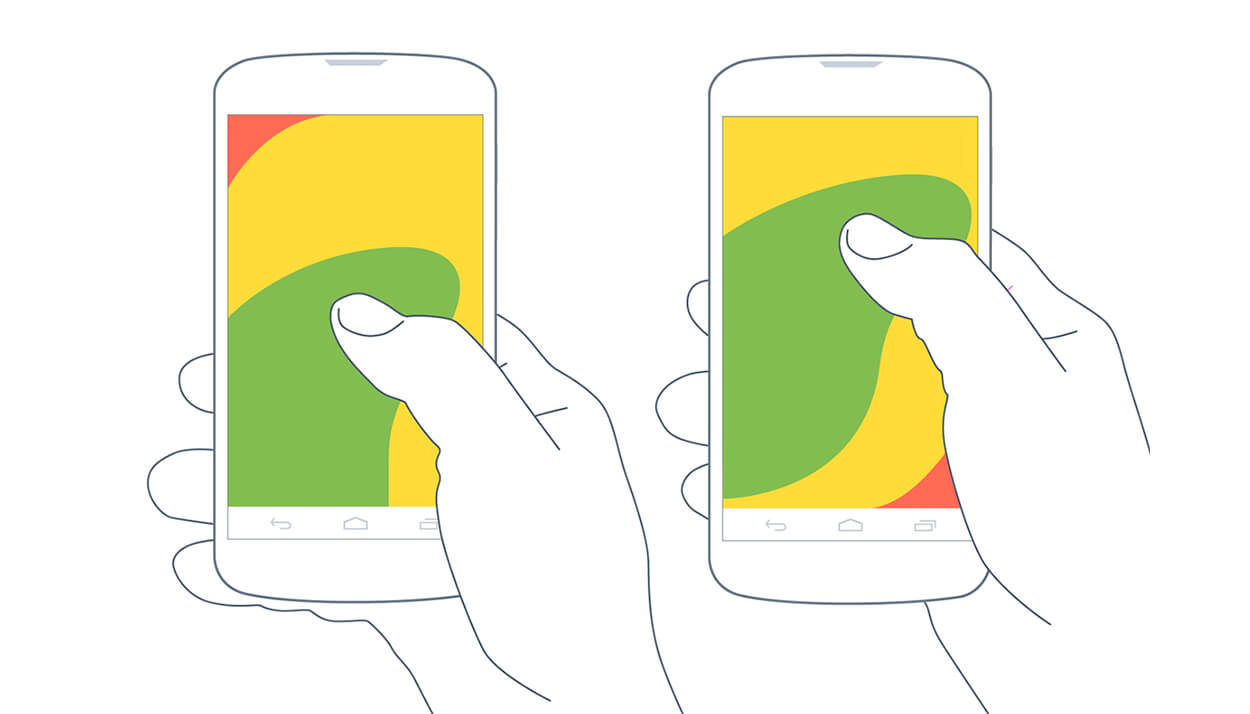
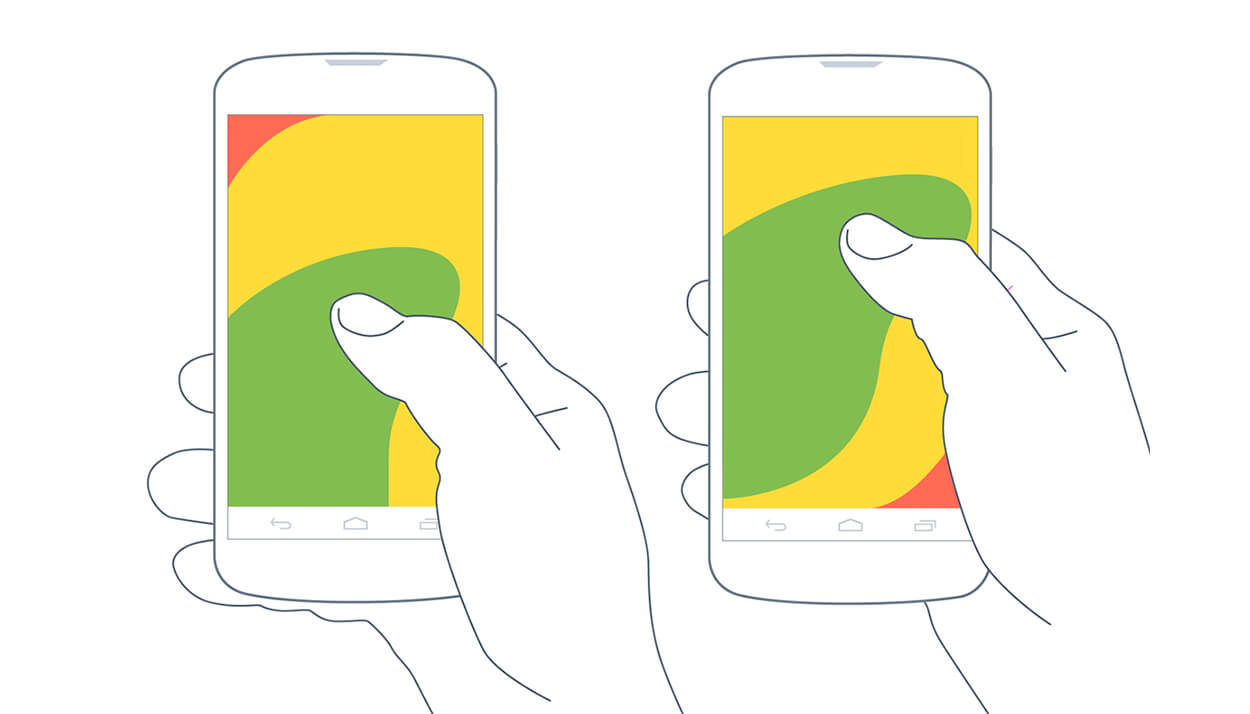
Así que “la ley del pulgar” habla de la herramienta que más usamos como usuarios al navegar por una app móvil: justamente, el dedo pulgar. En este sentido, nuestro dedo se convierte en una especie de mouse, de cursor.
El dedo pulgar es el más corto de la mano y el que menos movilidad tiene, aunque es el más útil para navegar.


De acuerdo a la ley del pulgar , los elementos más usados deben colocarse en las zonas más accesibles, es decir, en la parte central o inferior de la pantalla. Y todos aquellos elementos que realicen acciones críticas, se colocarían fuera de estas zonas.
La ley del pulgar en el diseño de apps
En el diseño de apps podemos tener en cuenta la ley del pulgar. Sólo hay que utilizar el móvil y fijarnos en las diferentes áreas de la pantalla que pueden ser alcanzadas con nuestro dedo pulgar en un iPhone y o Android de pantalla estándar en posición vertical u horizontal.
- Posición Vertical
La mayoría de las personas utiliza su teléfono móvil de esta forma. ya sea para hablar, navegar o tomar fotografías, y no importa el modelo o sistema operativo. Esto quiere decir que sea Android o iPhone, la orientación vertical es la elegida por casi todas las personas.
El tamaño de un iPhone no es azaroso, ya que es así para que el pulgar promedio pueda alcanzar cada parte de la pantalla. Decisión inteligente por parte de sus creadores, ¿no?. Pensemos que, hoy en día, y con un mundo tan globalizado, muchas personas prefieren la marca de la manzanita. Es más, según Statista, durante el primer trimestre de 2022, la empresa recaudó más de 71 mil millones de dólares en ventas de este tipo de dispositivos en todo el mundo..
Por su parte, Android lo hace diferente. Todos sus menús se ubican en la parte de abajo para que el doblez de nuestro dedo pulgar sea natural y no requiera de un esfuerzo adicional. También lo hace así porque nuestro pulgar ya está cubriendo esa área por la manera en que sostenemos el teléfono.
- Posición horizontal
¿Usas tu teléfono de forma horizontal para ver, por ejemplo, series o películas? Porque aquí también se aplica la ley del pulgar para mejorar la navegabilidad.
Al usar el móvil con este tipo de orientación, los extremos izquierdo y derecho se vuelven más importantes si estamos intentando minimizar el tiempo de movimiento. Pero algo a tener en cuenta es que, con el dispositivo de esta forma, el usuario tiene que usar las dos manos para poder navegar.
¿Pero qué pasa con el sector medio de la pantalla? ¿Cómo lo alcanza el dedo pulgar al ubicarse un poco más lejos? Sí, se requiere de un esfuerzo adicional o de hacer una reubicación de elementos. Esta segunda opción es prácticamente imposible, por lo que es mejor que estas áreas sean reservadas para acciones que son o muy poco usadas o de alto riesgo.
En resumen, teniendo en cuenta las zonas a las que el dedo pulgar puede llegar con cada mano, podremos analizar si un diseño de una app es correcto o no. Si situamos los botones importantes de la app en la zona inferior, será más fácil que el usuario acceda.
Si comienzas a observar cómo es el comportamiento de navegabilidad de las apps móviles, te darás cuenta que, las que lograron resolver los problemas de usabilidad y aplicaron principios de Experiencia de Usuario en su creación, ubican los botones en la parte inferior.
Ahora bien, queremos contarte algo más.
Si has llegado hasta aquí es porque te interesa ofrecer buenas experiencias de usuario. Brindar esas experiencias que traspasan la pantalla es casi una marca registrada de aquellas aplicaciones que se preocupan por sus usuarios y la resolución de sus problemas.
¿Y cómo la ley del pulgar ayuda a mejorar la navegabilidad en aplicaciones móviles?
Una forma de ponderar esto es la ubicación de la navegación. ¿Qué queremos decir con esto? Te lo explicamos.
Encontrar de forma rápida y fácil los elementos importantes de una app debe ser fácil. Ninguna persona usuaria querrá hacer un esfuerzo mayor por lograr sus objetivos, cuando debería tener lo que necesita a un clic de distancia.
Para los usuarios, encontrar elementos importantes que forman parte de la arquitectura de una app (dónde está el menú principal, dónde se encuentra la configuración de una cuenta, cómo encontrar un centro de ayuda, etc.), es tan importante como poder alcanzarlos con el pulgar. De hecho, la mayor parte de las personas utilizan este dedo para realizar acciones con su celular, por eso, en diseño es algo muy tenido en cuenta.
Tenemos otra razón por la cual la ley del pulgar ayuda a mejorar la navegabilidad de una aplicación para teléfonos. Cuanto más lejos esté el pulgar del elemento con el que desea interactuar, y cuanto más pequeño sea ese elemento, más tiempo llevará completar la acción.
Y cuanto más demore una interacción, mayores serán las posibilidades de que los usuarios abandonen la herramienta. Para combatir esto, cada elemento interactivo debe ser lo suficientemente grande como para que los usuarios sepan qué es y pueda ser seleccionado de forma fácil.
Un consejo que dan quienes trabajan en esto es que la precisión más alta para los botones es entre 42 y 72 píxeles de ancho. Por lo tanto, realizar acciones de alta prioridad y de uso frecuente de 72 píxeles permite a los usuarios alcanzar su objetivo, incluso cuando su dedo esté un poco alejado (pero no tanto).
Por último, ten en cuenta el contenido ante la ley del pulgar. El contenido siempre debe aparecer por encima de los controles para que las manos de los usuarios no bloqueen su línea de visión.
Es decir, que por la forma en que los usuarios ven y tocan las pantallas, el contenido más importante debe estar en el centro de la pantalla con los otros controles de navegación clave en la parte inferior.
Al alcance de la mano
A menor esfuerzo, mayores serán las ganas de navegar y utilizar una aplicación. Al momento de explorar una app, contar con los elementos esenciales cerca del dedo pulgar puede actuar como un fuerte decisor que tendrá como resultado continuar utilizando una app, o bien, eliminarla del teléfono móvil.
Ofrecer experiencias amigables e intuitivas es la base de la UX. Y, después de todo, la ley del pulgar, una ramificación para mobile de la ley de Fitts, busca eso: buenas experiencias al alcance de nuestra mano, o mejor dicho, de nuestros dedos.
Fuente info
Autor: Juan Fernandez




